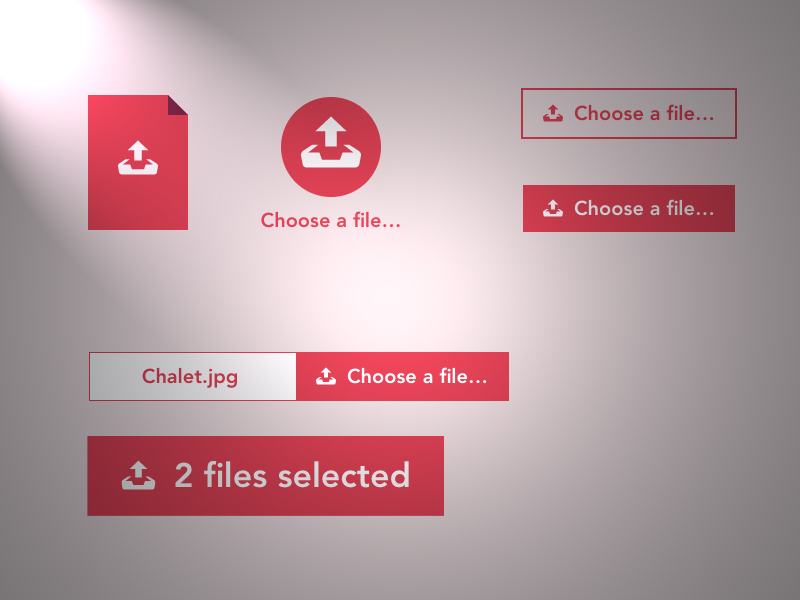
![Add allowed file extensions as 'accept' attribute for file uploads to improve UX [#3031371] | Drupal.org Add allowed file extensions as 'accept' attribute for file uploads to improve UX [#3031371] | Drupal.org](https://www.drupal.org/files/issues/2022-08-05/3031371-after_patch.png)
Add allowed file extensions as 'accept' attribute for file uploads to improve UX [#3031371] | Drupal.org

Make <input type="file"> reject dropped file(s) that don't match "accept" attribute · Issue #4216 · whatwg/html · GitHub
Android clicking input type=file brings up system file browser, not camera options · Issue #816 · apache/cordova-android · GitHub
When a single file extension is given (<input type="file" accept=".txt" />), the format description in the open file dialog is empty. · Issue #12956 · electron/electron · GitHub







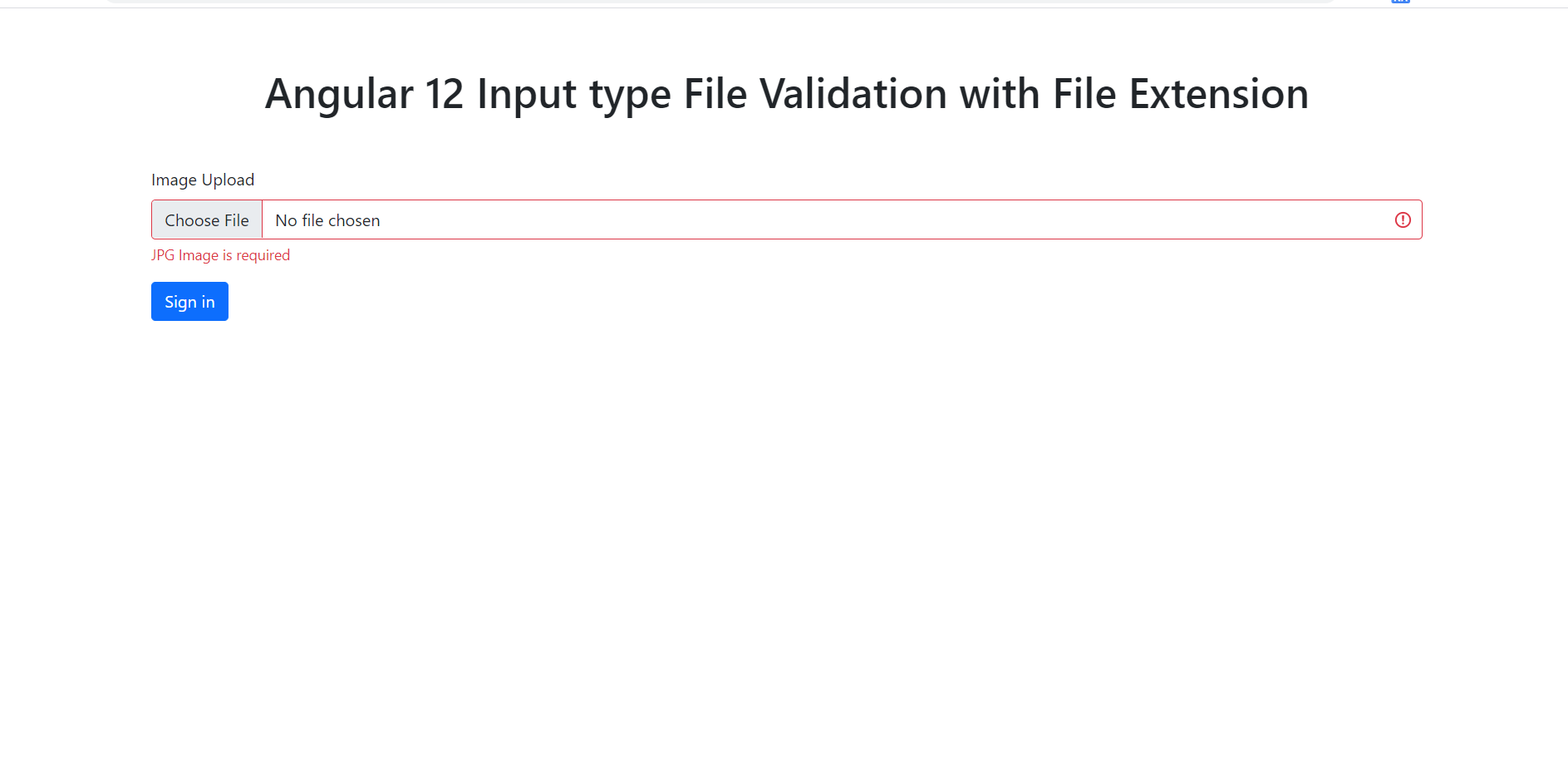
![html - Accept attribute for input[type=file] allows other extensions - Stack Overflow html - Accept attribute for input[type=file] allows other extensions - Stack Overflow](https://i.stack.imgur.com/KjaTD.png)







![Integrating input[type=file] with the Filesystem API | Blog | Chrome for Developers Integrating input[type=file] with the Filesystem API | Blog | Chrome for Developers](https://developer.chrome.com/static/blog/integrating-input-type-file-with-the-filesystem-api/image/launch-demo-c3fafc328733c.jpeg)





